見出しの文字は太くする
左が良い例、右が悪い例


- 細いと勢いに欠ける。
- 見出し以外に補足説明をつける場合は細いフォントを使っても良い
- 一般的には見出しは明朝体よりゴシック体が使われがち
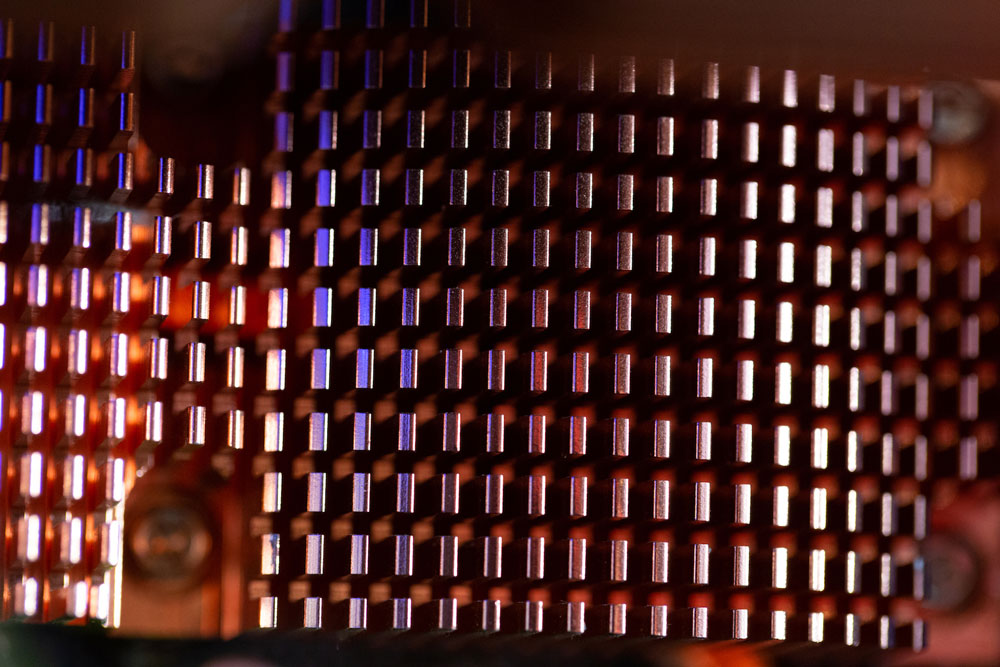
色合いを考える
左が良い例、右が悪い例


- 左の画像はモチーフがある。原色三色が調和している。
- 右の画像はモチーフがなく、また選んだ色に意味がなく、しかも寒色で勢いがない。
- 色の選び方はこのあたりを参考にするといいかも
画像に文字を入れるなら背景で〆る
左が良い例、右が悪い例


- 右の例は画像にそのまま文字を載せてしまっているためちらつく。どこに目をやったらいいかがはっきりしない。
- それを防ぐには左の例のように画像の明度を下げるか、前段落「アメリカの漫画事情」のように影をつける。
デザインの基礎の学びかた
デザインはセンス?違います!デザインの本を5冊くらいぱらぱら読むと身につきますよ。